WELCOME
Hello :)
I'm Sujin-Kim
#FRONT-END WEB DEVELOPER


















ABOUT ME



프론트엔드 웹개발자를 꿈꾸는 김수진입니다.
컴퓨터공학과를 졸업한 후 방송정보국제교육원에서 스마트웹 국비 과정을 들으며 퍼블리싱과 프론트엔드 개발의 기본을 다졌습니다. HTML, CSS, SASS, Javascript, JQuery를 사용하여 웹페이지를 구축할 수 있으며, Git에 대한 이해도가 높아 협업도 가능합니다. 현재 개발자로서의 자질을 갖추기 위해 노력하고 있습니다. 다른 무엇보다 기초가 탄탄히 다져져있는 개발자가 더 좋은 코드를 만들 수 있다고 생각합니다. 기술의 변화를 유연하게 받아들이고 그에 발맞춰 함께 발전하는 개발자가 되는 것이 목표입니다.

MY SKILLS

Ps
90%기본적인 툴에 대한 이해도가 높으며, 와이어프레임을 구성하여 웹페이지 시안 작업이 가능합니다.
Ai
80%로고제작을 할 수 있으며, 펜툴을 사용하여 기본적인 드로잉 작업이 가능합니다.
HTML
95%웹표준에 알맞게 적절한 태그를 사용할 수 있으며, 시멘틱 태그를 통하여 웹표준과 웹접근성에 어긋나지 않는 구조를 짤 수 있습니다.
CSS
SASS
flex, animation 등을 사용해 다양한 디자인 효과를 나타낼 수 있으며, 미디어 쿼리를 통해 반응형 웹을 구현할 수 있습니다.
JS
75%자바스크립트의 코드들을 잘 파악하고 분석할 수 있으며, 함수, 제어문, 객체, 이벤트 등 자바스크립트에 대한 기본적인 코딩이 가능합니다.
jQuery
75%코드들을 잘 파악하고 분석할 수 있으며, 함수, 제어문, 객체, 이벤트 등 기본적인 코딩이 가능합니다. 또한 플러그인 사용이 가능합니다.
Git
90%팀프로젝트를 진행하며 깃허브를 사용한 협업의 경험이 있어 Git에 능숙합니다.
React
70%리액트의 기본적인 지식을 갖추고 있어 어느정도는 다룰 수 있으며 현재 계속 react 관련 지식을 쌓고 있습니다.

PORTFOLIO

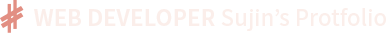
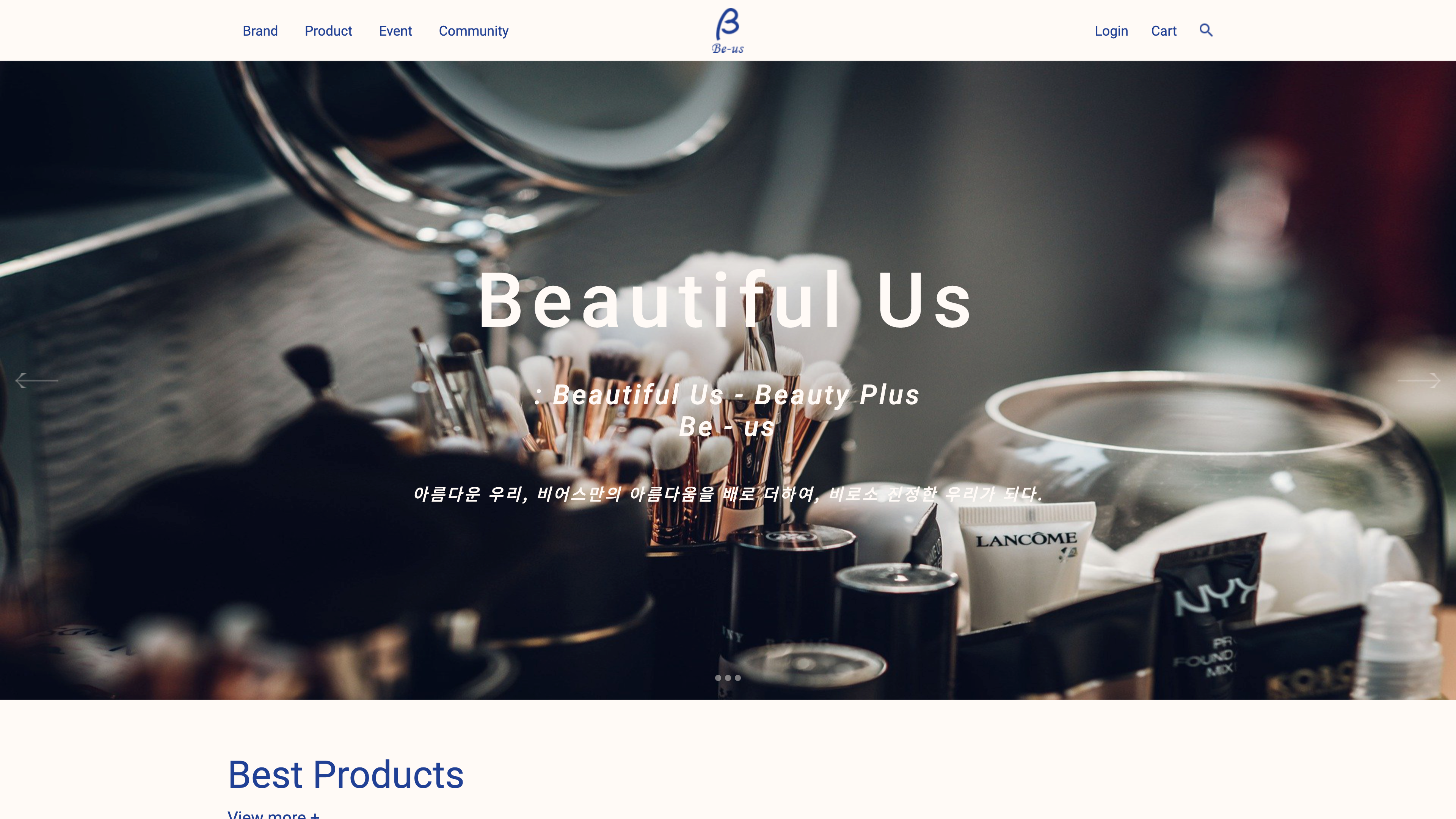
Be-us
반응형 리뉴얼 웹사이트Personal Project
뷰티브랜드 로이비를 새로운 가상 브랜드 비어스로 재탄생시켜 리뉴얼한 반응형 웹페이지입니다.
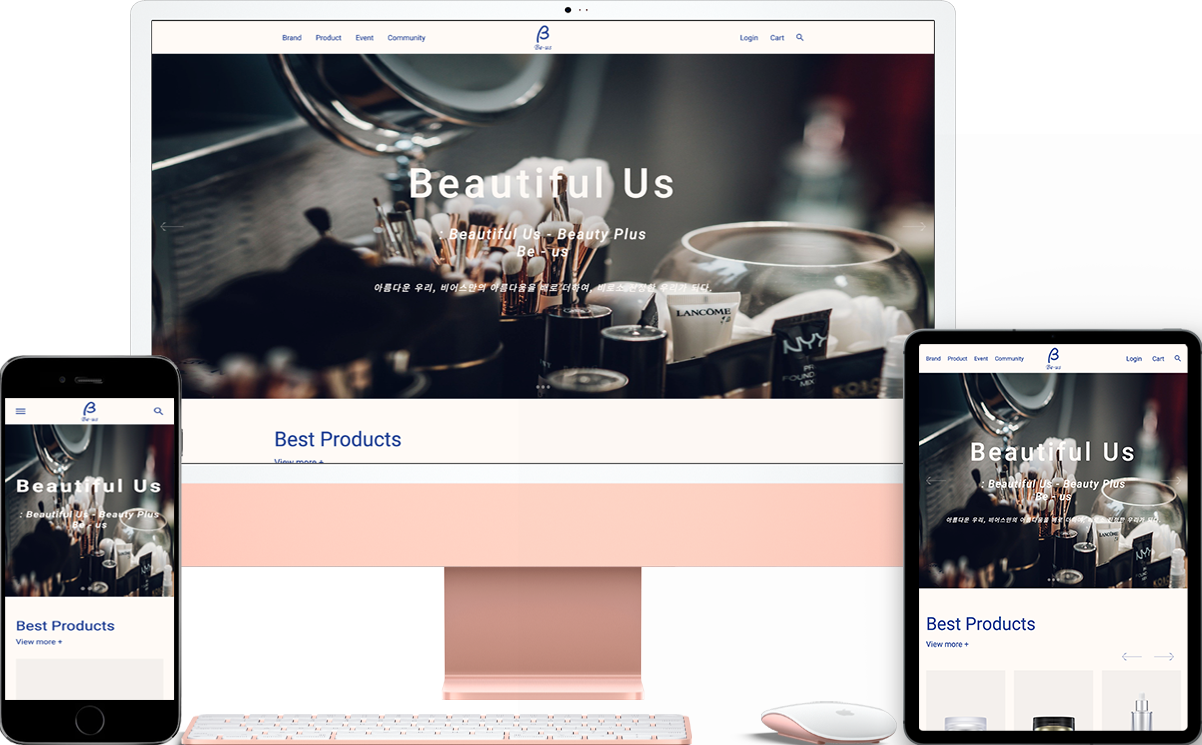
Simmons
반응형 웹사이트 리뉴얼Team Project
가구브랜드 시몬스를 가로페이지로 구현하여 새롭게 리뉴얼한 반응형 웹페이지입니다.
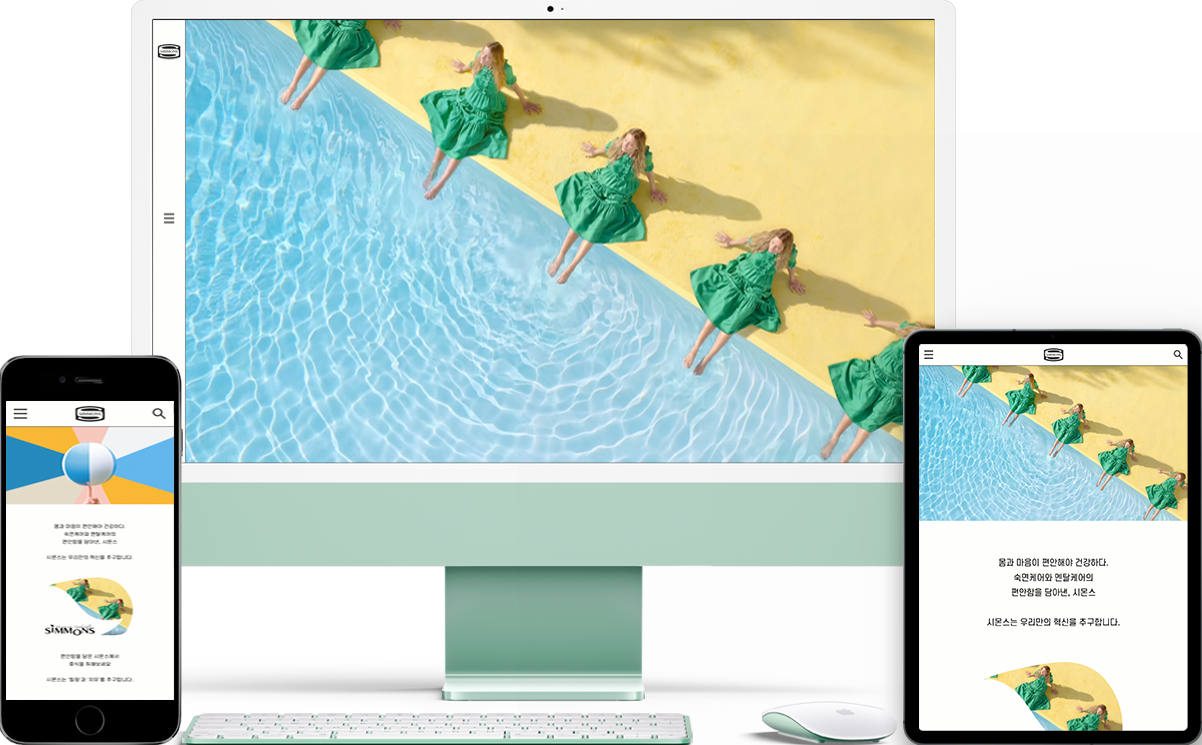
Profile Portfolio
반응형 프로필 웹사이트Personal Project
개인 포트폴리오를 담기 위해 만든 반응형 제작 웹페이지입니다.